Animating Text in a Widget By Whitaker


Hello, and welcome back to another wonderful post on PARTY PANIC!!!
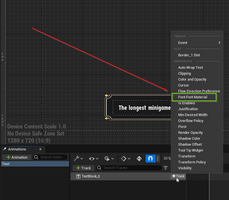
I have been working on making a mini game selection wheel animation and decided to add some text to the animation so that it looks like it is speeding through the cycle of mini game titles. This part was easy enough, however, I wanted the final, selected minigame, text to appear to be "bouncing." I wanted to get this effect by decreasing and increasing the font size back and forth over time. I figured this could be done easy enough using the animations window in Blueprint. However, as you can see from my image; there is no such option to set the font size as a key frame!
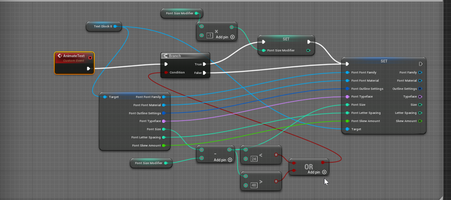
So, I decided to write the code myself. On the next image you can see I created a simple if check that determines if the font size is above or below preset thresholds. Each frame I add a certain modifier to the font size. Once the size breaks one of those thresholds, too big or too small, I multiply the modifier by -1 so that it now reverses the direction of the growth/shrinking. Very simple system in place for some awesome results!
Get Party Panic!
Party Panic!
Race against your friends for the treasure in this 4-player party board game!
| Status | Released |
| Author | ctrl.alt.defeat.team |
| Genre | Adventure |
| Tags | Board Game, minigames, Multiplayer, party-game |
| Languages | English |
More posts
- Game Over! Continue?Jun 24, 2023
- Reflecting on the Journey: The Finale of Party Panic's Development... or IS it?Jun 22, 2023
- New UI, same old usJun 17, 2023
- Animating A Mesh Without a Skeleton by WhitakerJun 16, 2023
- Final Stages and Future Prospects: Party Panic DevlogJun 15, 2023
- The Volcano is active!Jun 10, 2023
- Devlog: Conquering the Challenges in 'Crash'em Karts' - New Kart Racing Mini-gam...Jun 09, 2023
- Camera Angles and using new CamerasJun 08, 2023
- Party Panic! Devlog: Navigating through Challenges and Revving Up for a New Mini...Jun 02, 2023

Leave a comment
Log in with itch.io to leave a comment.