Party Panic! Devlog: Spell Battle, Improved Menus, and Camera Tricks (Chris)





Hey Party Panic! fans,
Chris here!
This week, I've been working on introducing a new minigame and improving the player selection menus, all while tackling some tricky camera movement issues.
Introducing Spell Battle
The new minigame, Spell Battle, is all about timing and reflexes. In this game, players have to defend against incoming spells by casting the same spell at precisely the right moment. Hit the correct color button on your controller as the spell crosses the line to defend. If you're too early or too late, it damages you. After three hits, you're out, and the last player standing wins.
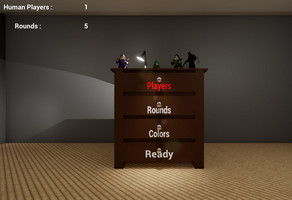
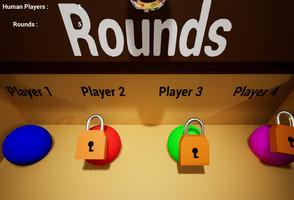
Improved Player Selection Menus
I've also revamped the menu for selecting the number of players, round limit, and player colors. This took a lot longer than I anticipated! My aim was to design a 3D menu where the camera moves to the selected area, and then players make their selection.
Camera Movement Challenges
Getting the camera movement right was more challenging than I'd hoped. The main issue was that adding camera components within a single Blueprint Actor Class wouldn't let me use the "SetTargetViewwithBlend" node, as it needs an Actor Class to target. Components wouldn't work.
But, after a lot of trial and error, I discovered that you can attach child actor classes to an Actor Class and blend between those. It was tricky, but it works!
What's Next?
With the main functionality of Spell Battle and the new menus in place, it's time to focus on decorating Spell Battle and the menu, and perhaps giving the snake game another go... maybe.
Stay tuned for more updates on Party Panic! as we continue to improve and expand the game. Your support means everything!
Keep the party going!
Chris, Party Panic! Developer
Get Party Panic!
Party Panic!
Race against your friends for the treasure in this 4-player party board game!
| Status | Released |
| Author | ctrl.alt.defeat.team |
| Genre | Adventure |
| Tags | Board Game, minigames, Multiplayer, party-game |
| Languages | English |
More posts
- Game Over! Continue?Jun 24, 2023
- Reflecting on the Journey: The Finale of Party Panic's Development... or IS it?Jun 22, 2023
- New UI, same old usJun 17, 2023
- Animating A Mesh Without a Skeleton by WhitakerJun 16, 2023
- Animating Text in a Widget By WhitakerJun 16, 2023
- Final Stages and Future Prospects: Party Panic DevlogJun 15, 2023
- The Volcano is active!Jun 10, 2023
- Devlog: Conquering the Challenges in 'Crash'em Karts' - New Kart Racing Mini-gam...Jun 09, 2023
- Camera Angles and using new CamerasJun 08, 2023
- Party Panic! Devlog: Navigating through Challenges and Revving Up for a New Mini...Jun 02, 2023

Leave a comment
Log in with itch.io to leave a comment.